آموزش مفهوم لایه ها در فتوشاپ و کاربرد آنها با یک مثال (قسمت سوم)

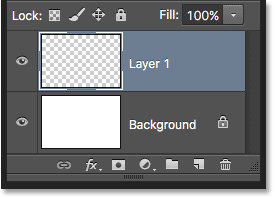
اگر به سمت چپ نام لایه نگاه کنیم ، یک تصویر کوچک مشاهده می کنیم. این تصویر کوچک پیش نمایش لایه است. این یک پیش نمایش کوچک از محتویات لایه است. در این حالت ، ما هر دو شکل و همچنین پس زمینه سفید را می بینیم. از آنجایی که ما خودمان هیچ لایه دیگری اضافه نکردیم ، فتوشاپ هر آنچه که تاکنون انجام داده ایم را روی این لایه Background پیش فرض قرار داده است.

پنل لایه ها همه چیز را در لایه Background نشان می دهد.
و این مشکل است. هر کاری که کردیم به یک لایه اضافه شد. اگر بخواهیم چیزی را تغییر دهیم با داشتن کل ترکیب روی یک لایه واحد ، گزینه های زیادی نداریم. باید حرکات را به عقب برگردانیم یا می توانیم همه چیز را دوباره بکشیم و دوباره شروع کنیم. هیچ یک از این گزینه ها چندان جذاب به نظر نمی رسند. باید روش بهتری برای کار در فتوشاپ وجود داشته باشد ، راهی که به ما آزادی و انعطاف پذیری می دهد تا بدون نیاز به بازگرداندن مراحل یا شروع از ابتدا ، ترکیب خود را تغییر دهیم.
خوشبختانه ، وجود دارد! راه حل استفاده از لایه ها است. بیایید همین موضوع را دوباره امتحان کنیم ، اما این بار با استفاده از لایه ها!
ابتدا دو شکل اضافه شده را پاک می کنیم. از آنجا که همه چیز روی یک لایه واحد است ، ما می توانیم این کار را به راحتی با پر کردن لایه با رنگ سفید انجام دهیم.
به بالای منوی ویرایش در بالای صفحه بروید و یکبار دیگر پر کردن را انتخاب کنید. هنگامی که کادر گفتگوی Fill ظاهر می شود ، گزینه Use و Color را به White تغییر دهید.

به Edit > Fill بروید و به سفید تغییر دهید.
برای بستن از کادر گفتگو ، ok را کلیک کنید. فتوشاپ سند را با رنگ سفید پر می کند ، و ما به جایی که شروع کرده ایم برمی گردیم.

بار دیگر این سند با رنگ سفید پر شده است.
پنل لایه ها
لحظاتی پیش اشاره کردم که صفحه لایه ها جایی است که ما برای دیدن لایه های موجود در سند خود به آنجا می رویم. اما در واقع ، پنل لایه ها خیلی امکانات بیشتری دارد. در واقع ، مرکز فرماندهی و Command Central برای لایه ها است. اگر کاری در فتوشاپ وجود داشته باشد که ارتباطی با لایه ها داشته باشد ، پانل Layers همان جایی است که این کار را انجام می دهد. ما از پانل Layers برای ایجاد لایه های جدید ، حذف لایه های موجود ، تغییر نام لایه ها ، جابجایی لایه ها ، روشن کردن لایه ها در سند ، اضافه کردن ماسک های لایه و جلوه های لایه استفاده می کنیم …. این لیست ادامه دارد. و همه این کارها از درون پنل لایه ها انجام می شود.
همانطور که قبلاً دیدیم ، پنل لایه ها به ما نشان می دهد که در حال حاضر یک لایه در لایه پیش فرض سند خود داریم. تصویر کوچک پیش نمایش در سمت چپ نام لایه به ما نشان می دهد که لایه Background با رنگ سفید پر شده است.

وقتی در ابتدا دو شکل خود را به سند اضافه کردیم ، هر دو به لایه Background اضافه شدند و به همین دلیل امکان جابجایی آنها به طور مستقل از یکدیگر وجود نداشت. شکل ها و پس زمینه سفید همه روی یک تصویر مسطح به هم چسبیده بودند. این روش کار در فتوشاپ ، جایی که همه چیز به یک لایه اضافه می شود ، از نظر فنی با عنوان “اشتباه wrong ” شناخته می شود ، زیرا وقتی باید برگردید و تغییرات ایجاد کنید ، به یک “مشکل problem ” (یک اصطلاح فنی دیگر) تبدیل می شود. بیایید ببینیم اگر همان طرح قبلی را ایجاد کنیم چه اتفاقی می افتد ، اما این بار همه چیز را روی لایه خود قرار می دهیم.
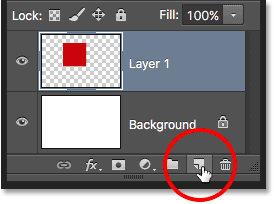
پس زمینه سفید ما در حال حاضر در لایه Background است ، بنابراین می خواهیم یک شکل جدید در بالای آن اضافه کنیم. برای اضافه کردن یک لایه جدید به سند ، ما به سادگی روی نماد New Layer در پایین پنل Layers کلیک می کنیم (نماد دوم از سمت راست)
![]()
روی نماد New Layer کلیک کنید.
یک لایه جدید در بالای لایه Background ظاهر می شود. Photoshop به طور خودکار لایه جدید را Layer 1 نامگذاری می کند. اگر به تصویر کوچک پیش نمایش در سمت چپ نام لایه نگاهی بیندازیم ، می بینیم که از الگوی checkerboard پر شده است. الگوی checkerboard روش فتوشاپ برای نشان دادن شفافیت است. به عبارت دیگر ، به ما می گوید که لایه جدید خالی است و در حال حاضر ، هیچ چیزی روی آن نیست.

یک لایه خالی جدید با نام ” Layer 1 ” در بالای لایه Background ظاهر می شود.
توجه کنید که Layer 1 به رنگ آبی برجسته است. این بدان معنی است که در حال حاضر لایه فعال است. هر چیزی که در این مرحله به سند اضافه کنیم به لایه فعال (Layer 1) اضافه می شود نه لایه Background. بیایید شکل اول خود را اضافه کنیم ، دقیقاً مانند گذشته. از آنجایی که شکل اول ما مربع بود ، باید یک بار دیگر از پانل Tools ابزار Rectangular Marquee را انتخاب کنیم.
پنل Tools آخرین ابزاری را که از گروه انتخاب کردیم به ما نشان می دهد. منظور از “گروه” ، منظور من از تمام ابزارهایی است که در همان نقطه در کنار یکدیگر دسته بندی می شوند. از آنجا که آخرین ابزاری که از گروه انتخاب کردیم ابزار Elliptical Marquee بود هم اکنون در پانل Tools قابل مشاهده است. برای بازگشت به Rectangular Marquee Tool ، باید بر روی ابزار Eliptical Marquee کلیک راست کرده و سپس از قسمت منوی باز شده گزینه Rectangular Marquee Tool را انتخاب کنید.

با استفاده از ابزار Rectangular Marquee ، یک مربع شبیه به نسخه قبلی با کشیدن و نگه داشتن کلید Shift ، شکل یک مربع را بکشید و پس از اتمام ، کلید Shift را آزاد کرده و سپس دکمه ماوس خود را آزاد کنید.

به منوی Edit در بالای صفحه بروید و Fill را انتخاب کنید. وقتی کادر گفتگوی Fill باز شد ، گزینه Use را به Color تغییر دهید ، سپس یک رنگ برای مربع از Color Picker انتخاب کنید. من همان رنگ قرمز را که آخرین بار انتخاب کردم انتخاب خواهم کرد. برای بستن Color Picker ، OK را کلیک کنید ، سپس OK را کلیک کنید تا از کادر گفتگوی Fill خارج شوید.
فتوشاپ محل انتخاب را با رنگ انتخابی شما پر می کند. برای حذف خط چین انتخاب از شکل ، به منوی Select در بالای صفحه بروید و Deselect را انتخاب کنید . الان شکل اولم را پر کرده ام ، پر از قرمز ، درست مثل گذشته

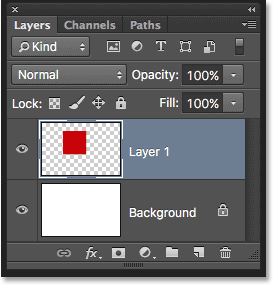
ما یک شکل مربعی داریم که در مقابل یک پس زمینه سفید نشسته است ، دقیقاً مثل گذشته. اما حالا پنل لایه ها داستانی متفاوت را روایت می کند. تصاویر کوچک پیش نمایش به ما نشان می دهد که لایه Background هنوز با رنگ سفید پر شده است ، در حالی که مربع اکنون روی یک لایه کاملا جداگانه (Layer 1) بالای آن قرار دارد. این بدان معنی است که پس زمینه سفید و شکل مربع دیگر بخشی از یک تصویر مسطح نیستند. به نظر می رسد که آنها در سند وجود دارند ، اما آنها واقعاً دو عنصر کاملاً جدا از هم هستند.

شکل دوم خود را اضافه می کنیم. باز هم ، ما می خواهیم آن را بر روی لایه خود قرار دهیم ، به این معنی که ابتدا باید با کلیک کردن روی نماد New Layer در پایین پنل Layers ، یک لایه جدید دیگر به سند اضافه کنیم.

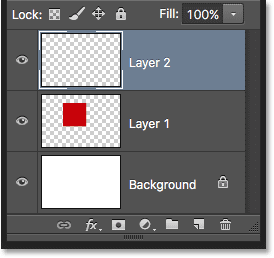
یک لایه دوم جدید ، Layer 2، در بالای Layer 1 ظاهر می شود. به طور معمول ، ما باید نام لایه های خود را تغییر دهیم زیرا نام هایی مانند “لایه ۱” و “لایه ۲” چیزی در مورد هر لایه به ما نمی گویند. اما برای اهداف ما در اینجا ، خوب هستند. توجه کنید که یک بار دیگر ، الگوی checkerboard در تصویر کوچک پیش نمایش به ما می گوید که لایه جدید در حال حاضر خالی است.

همچنین توجه داشته باشید که Layer 2 به رنگ آبی برجسته شده است ، به این معنی که اکنون لایه فعال است. هر چیزی که به سند اضافه کنیم به Layer 2 اضافه می شود. ابزار Elliptical Marquee را از پانل Tools که در پشت ابزار Rectangular Marquee قرار دارد را انتخاب کنید و مانند آن که قبلاً انجام دادیم ، یک دایره بکشید. اطمینان حاصل کنید که بخشی از شکل ها همپوشانی دارند. سپس به منوی Edit برگردید و Fill را انتخاب کنید. برای باز کردن Color Picker ، گزینه Color for the Use را دوباره انتخاب کنید و رنگی را برای شکل انتخاب کنید. من همان نارنجی را انتخاب می کنم.
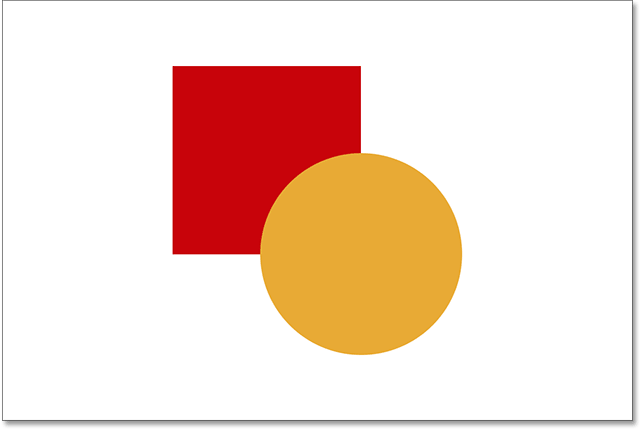
برای بستن Color Picker ، روی OK کلیک کنید ، سپس OK را کلیک کنید تا از کادر گفتگوی Fill خارج شوید. فتوشاپ انتخاب را با رنگ پر می کند. از منوی Select ، Deselect را انتخاب کنید تا طرح کلی انتخاب را از اطراف شکل حذف کنید. و اکنون ، ما به همان شکل قبلی باز گشتیم.

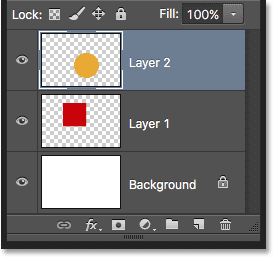
با نگاهی به پانل Layers می بینیم که شکل مربع در Layer 1 باقی می ماند در حالی که شکل جدید جدید روی Layer 2. قرار داده شده است. (پس زمینه سفید ، شکل مربع و شکل گرد) اکنون لایه ها جداگانه و کاملاً مستقل از یکدیگر هستند.

هر عنصر موجود در این سند اکنون در لایه خاص خود است
منبع: sariasan.com


نظر شما :