آموزش ساخت پترن در فتوشاپ (و تغییر رنگ و مقیاس)

می توانید الگوهای دلخواه خود را بسازید، از الگوهای آماده ی فتوشاپ استفاده کنید، یا کتابخانه های الگو را از سایت های مختلف مانند deviantART دانلود و نصب کنید. در این آموزش موارد زیر را بیان می کنیم:
بررسی الگوهای آماده با Preset Manager
استفاده از الگوهای فتوشاپ با استفاده از سه روش مختلف
نحوه ی ایجاد الگوی فتوشاپ سفارشی
ایجاد و استفاده از الگوی خط مورب (برای تمرین)
نصب یک کتابخانه الگوی فتوشاپ
ایجاد یک کتابخانه الگو
آموزش های مثالی که از الگوها استفاده می کنند
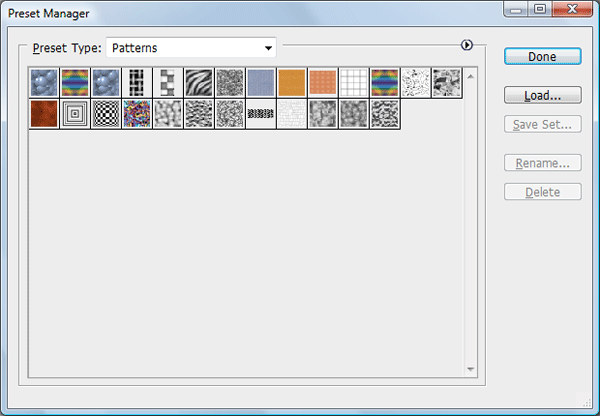
بررسی الگوهای آماده با Preset Manager
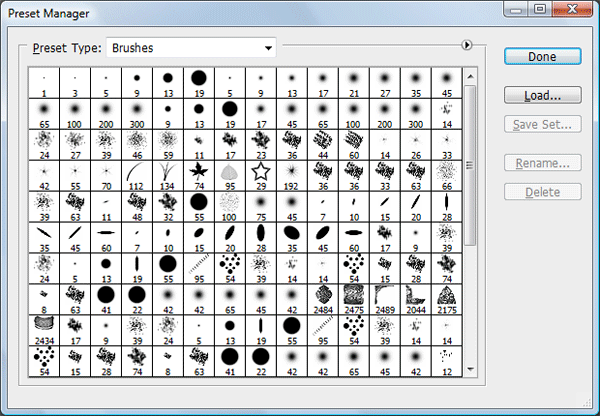
می توانید الگوهای موجود در فتوشاپ(و همچنین هر یک از الگوهای ذخیره شده قبلی) را با Preset Manager تعیین کنید. برای دسترسی به Preset Manager به Edit > Preset Manager بروید. به طور پیش فرض، Preset Manager قلم های از پیش تعیین شده را نشان می دهد.

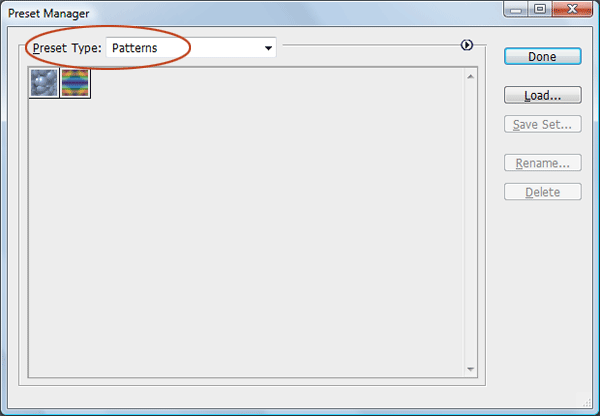
در پنجره Preset Manager، در منوی کشویی Preset Type، Patterns را انتخاب کنید تا پیش فرض های فتوشاپ خود را به صورت ساده فیلتر کنید.

ممکن است در ابتدا الگوهای زیادی مشاهده نکنید. در اینصورت، باید کتابخانه های pattern که با فتوشاپ سازگارند دانلود کنید. کتابخانه pattern مجموعه ای از ۱ یا چند الگو است. یک فایل با پسوند .PAT دارد. می توانید کتابخانه های pattern را از Photoshop Exchange Adobe ، Brusheezy و سایت های دیگر پیدا کنید.
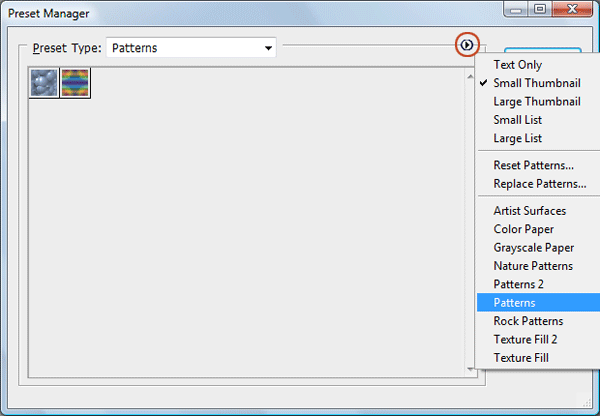
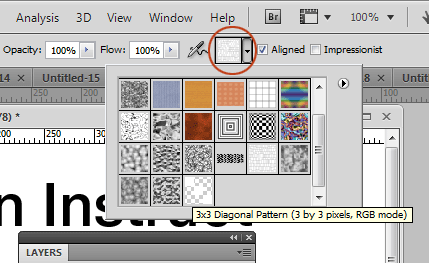
برای دانلود کتابخانه های pattern سازگار با فتوشاپ، بر روی مثلث در سمت راست کلیک کنید، که منویی از الگوهای از پیش تعیین شده را به شما نشان می دهد.

یکی از گزینه های دانلود (مانند Patterns ،Patterns 2، Rock Patterns) را انتخاب کنید.
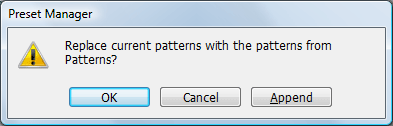
وقتی الگویی را برای دانلود انتخاب می کنید، از شما سؤال می شود که آیا می خواهید الگوهای فعلی را جایگزین کنید یا نه.

فقط گزینه Append را انتخاب کنید، که به جای جایگزینی آن ها ، الگوهای جدید را به لیست فعلی شما اضافه می کند.

اعمال الگوهای فتوشاپ
با دانلود کتابخانه های pattern از پیش تعیین شده، زمان آن رسیده است که نحوه استفاده از آن ها را ببینید. چندین روش وجود دارد که می توانید از آن ها برای اعمال یک الگوی استفاده کنید. هر یک از آن ها را در ادامه مرور خواهیم کرد.
دستور Fill: انتخاب ها را با الگوها پر کنید
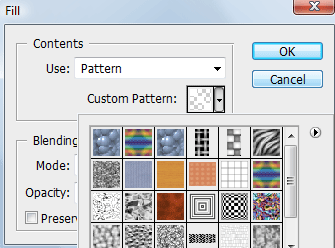
ساده ترین روش برای پر کردن قسمتی که انتخاب می کنید تا با الگو پر شود، استفاده از دستور Fill است. به عنوان مثال می توانید از ابزار Rectangular Marquee (M) برای انتخاب ناحیه ای روی بوم خود استفاده کنید، برای دسترسی به پنجره گفتگوی Fill ، به قسمت Edit> Fill (Shift + F5) بروید و سپس در گزینه Use ، pattern را انتخاب کنید.

انتخاب گزینه Pattern از لیست کشویی Use گزینه جدیدی را در پنجره گفتگوی Fill با نام Custom Pattern فعال می کند. گزینه Custom Pattern را بر روی الگوی مورد نظر خود تنظیم کنید و سپس OK را فشار دهید تا انتخاب خود را با آن الگو پر کنید.
دستور Fill روشی آسان برای استفاده از الگو بر روی کل بوم یا قسمت هایی از آن است. مزیت دیگر دستور Fill این است که می توانید الگوی خود را در یک لایه جداگانه قرار دهید، به این معنی که می توانید بدون اینکه روی لایه های دیگر تأثیر بگذارد تغییراتی در آن لایه ایجاد کنید.
Pattern Overlay: طراحی یک لایه با الگو
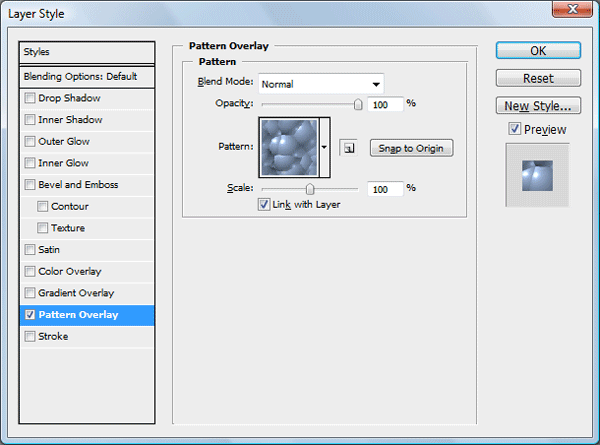
اگر لایه ای دارید که می خواهید بر روی آن الگو اعمال کنید، می توانید از افکت لایه Pattern Overlay برای سبک دادن به آن لایه استفاده کنید. روی لایه دابل کلیک کنید تا پنجره گفتگوی Layer Styles باز شود. در سمت راست روی Pattern Overlay کلیک کنید. در زیر گزینه Pattern ، الگویی را که می خواهید اعمال کنید پیدا کنید.

این روش برای زمانی است که به انعطاف پذیری بیشتری نیاز دارید: به راحتی می توانید افکت لایه را بدون تأثیرگذاری بر محتوای آن لایه مخفی کنید، نشان دهید، حذف کنید و از بین ببرید.
نکته: برای تنظیم موقعیت Pattern Overlay، تیک گزینه Preview را بزنید و بعد در بوم خود، روی ناحیه مورد نظر کلیک کنید و نگه دارید و سپس موس را روی آن ناحیه بکشید.
ابزار painting: نقاشی با الگوها
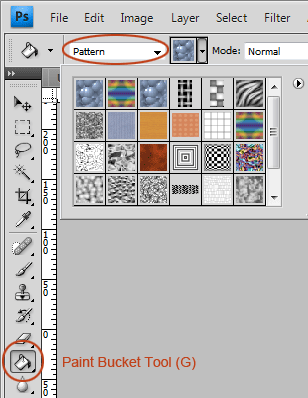
اگر مایل هستید الگو را روی بوم بکشید، چندین ابزار نقاشی مانند Paint Bucket Tool و Pattern Stamp Tool وجود دارد که می تواند برای استفاده از الگوها تنظیم شوند.

استفاده از یک ابزار نقاشی زمانی مفید است که می خواهید الگویی را بطور نامنظم بکار بگیرید. ابزار نقاشی همچنین کنترل بیشتری به شما می دهد مخصوصاً زمانی که تبلت گرافیکی داشته باشید، شایستگی خود را نشان می دهد.
با این وجود استفاده از یک الگو با استفاده از ابزارهای نقاشی، در مقایسه با استفاده از افکت لایه Pattern Overlay یا دستور Fill ، زمان بیشتری طول خواهد کشید زیرا آن ها بطور خودکار تصمیم می گیرند که چگونه از این الگو استفاده کنند. علاوه بر این، نتایج در هنگام استفاده از ابزار Pattern Stamp می توانند نامنظم و غیرقابل پیش بینی باشند.
جدول خلاصه: اعمال الگوهای فتوشاپ
| روش کاربردی | مزایا | معایب |
| دستور Fill | راحتی استفاده
می تواند در یک لایه جداگانه باشد که بتوانید بطور مستقل از سایر لایه ها آن را دستکاری کنید برای پر کردن ناحیه های بزرگ بوم با الگو عالی است |
استفاده از این روش بر روی اجسامی که باید بصورت دستی انتخاب کنید سخت تر است |
| افکت لایه ی Pattern Overlay | کاربرد آسان بر روی اشیاء و اشکال پیچیده
گزینه های زیادی دارد که می توانید انتخاب کنید مانند Opacity ، Scale و Blend Mode |
در همان لایه قرار دارد و هر تغییری که می خواهید روی الگو انجام دهید روی لایه تأثیر می گذارد |
| ابزار Painting | کنترل بیشتری به شما می دهد
می تواند در یک لایه جداگانه باشد که بتوانید بطور مستقل از سایر لایه ها آن را دستکاری کنید برای استفاده نامنظم از الگوها عالی است نتایج می توانند طبیعی به نظر برسند |
زمان طولانی تر و مهارت بیشتری می طلبد
نتایج ممکن است متناقض و غیرقابل پیش بینی به نظر برسند |
ایجاد الگوی فتوشاپ سفارشی
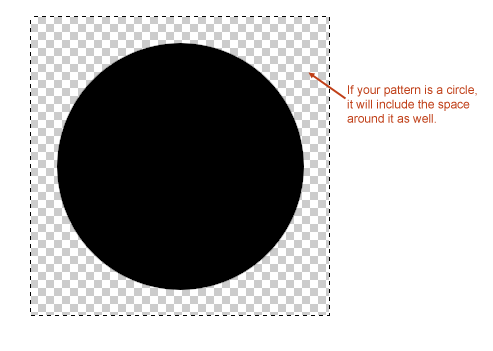
ساختن الگو کار راحتی است. به خاطر داشته باشید که الگوها باید مستطیل شکل باشند. نمی توانند اشکال عجیب و غریب باشند. اگر شکلی باشند که ضلع مستطیل شکل نداشته باشند (مانند دایره)، با الگو مانند یک مستطیل رفتار می شود.

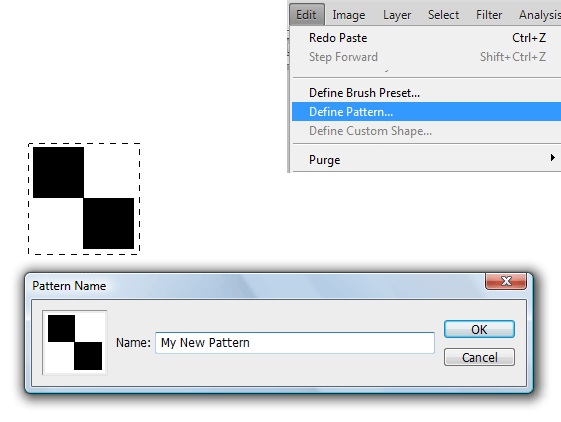
برای ایجاد یک الگو، از ابزار Rectangular Marquee (M) استفاده کنید تا انتخابی در اطراف ناحیه مورد نظر خود بسازید. پس از آن با رفتن به بخش Edit > Define Pattern، ناحیه انتخاب شده را به عنوان یک الگو تعریف کنید.

نکته: بسیاری ایجاد الگوهای خارج از سند کاری خود را که در یک سند دیگر فتوشاپ هستند آسان تر می دانند. اگر می خواهید الگویی ایجاد کنید که در هیچ بخشی از سند کاری شما نیست، این گزینه خوبی است زیرا به شما امکان می دهد فقط روی طراحی الگوی خود تمرکز کنید.
در عمل: ایجاد و استفاده از الگوی خط مورب
بیایید نحوه ایجاد و بکارگیری الگوهای فتوشاپ را تمرین کنیم. در این جا یکی از الگوی مورد علاقه مان را ایجاد خواهیم کرد: یک الگوی خط مورب، که می توانید در طول آموزش طراحی از آن استفاده کنید.

ایجاد سند کار
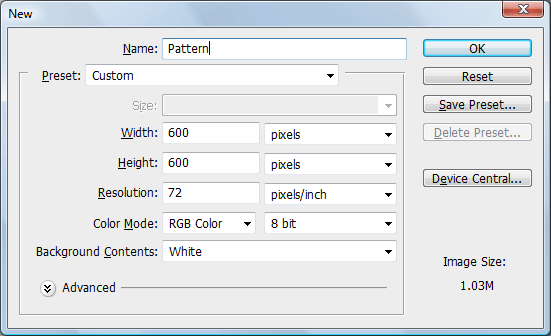
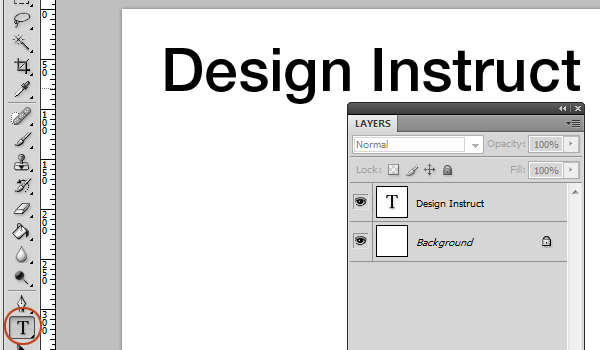
ابتدا یک سند جدید (Ctrl / Cmd + N) در فتوشاپ ایجاد کنید. این سند اصلی ما خواهد بود.

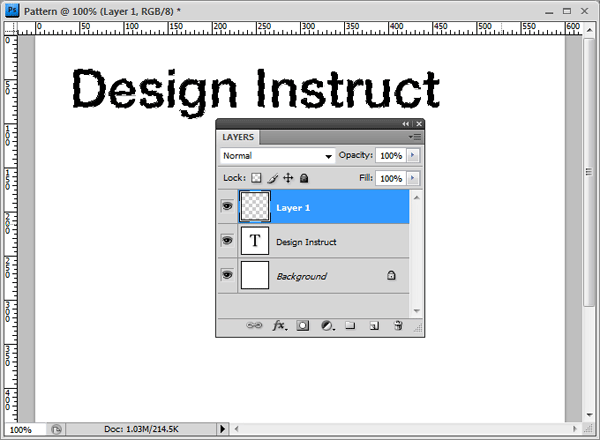
برای نوشتن متن در سند جدید خود از ابزار (Horizontal Text (T استفاده کنید. از آنجا که الگویی که می سازیم سفید است، یک متن تیره (سیاه) انتخاب کنید تا بتوانیم الگوهای خود را به وضوح ببینیم. در این مثال، Helvetica Neue Medium در ۳۰pt مورد استفاده قرار گرفت (Arial – یا هر نوع فونت دیگری).

ایجاد الگوی Diagonal Line
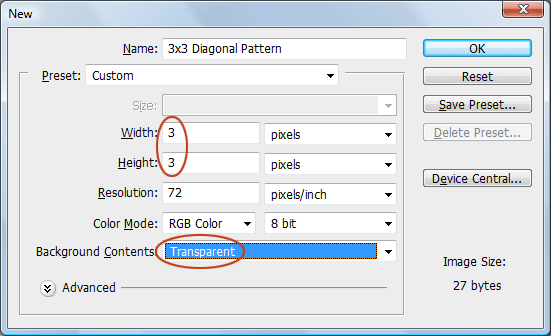
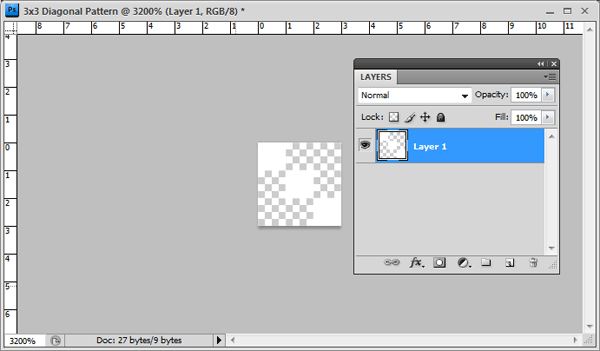
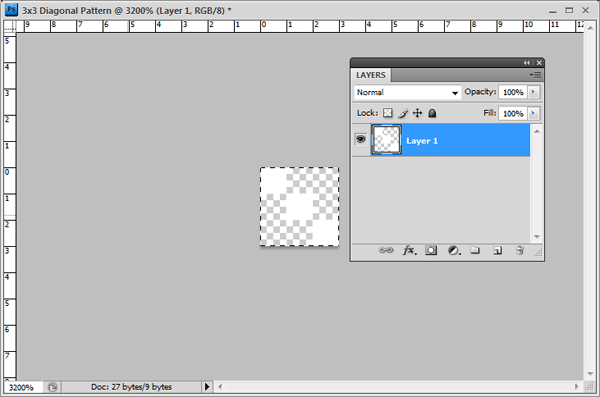
ما در یک سند دیگر این الگو را ایجاد خواهیم کرد. سند دیگری ایجاد کنید که در ابعاد ۳x3px باشد. در گزینه Background Contents، Transparent را انتخاب کنید تا در صورت خاموش بودن، ما لایه Background سفید پیش فرض را نداشته باشیم.

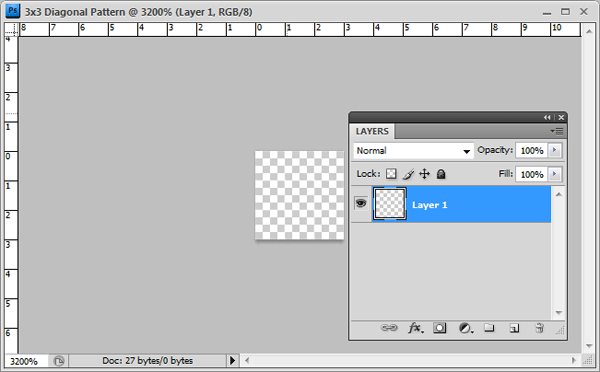
بوم بسیار کوچک خواهد بود – فقط ۳ در ۳ پیکسل- بنابراین نیاز به بزرگنمایی در واقع نزدیک داریم. برای بزرگنمایی از ابزار Zoom (Z) استفاده کنید تا بتوانید کار خود را به راحتی مشاهده کنید. م بزرگنمایی ۳۲۰۰٪ اندازه اصلی را انتخاب کردیم (که حداکثر بزرگنمایی است).

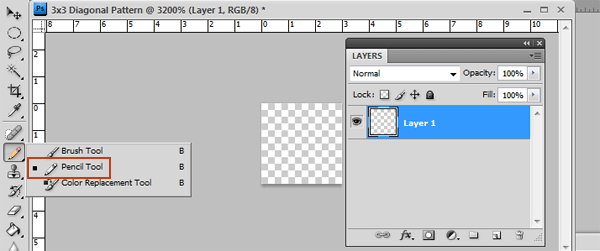
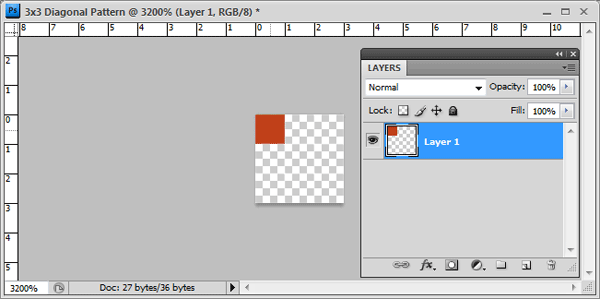
یک خط مورب سفید از گوشه بالا سمت چپ تا گوشه پایین سمت راست بوم بکشید. راه های مختلفی برای این کار وجود دارد. روش ما استفاده از ابزار Pencil (B) است.

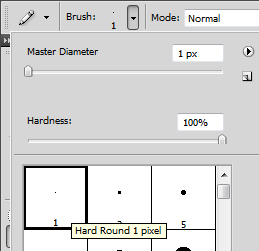
رنگ Foreground را به رنگ سفید تنظیم کنید (#ffffff) و سپس Pencil Tool با Option Bar با انتخاب Hard Round 1 پیکسل، تنظیم کنید. بررسی کنید که Flow و Opacity 100٪ باشد (به طور پیش فرض).

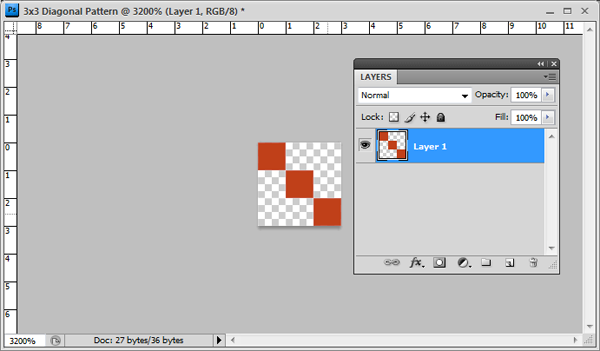
ما فقط برای اینکه بتوانید روند زیر را به وضوح مشاهده کنید، رنگ متفاوتی انتخاب کردیم. Shift را نگه دارید (که مطمئن شوید خط مستقیم خواهد بود) یک بار در گوشه سمت چپ بالای صفحه کلیک کنید و سپس یک بار دیگر در گوشه سمت راست پایین بوم کلیک کنید.


الگوی مورب سفید ما تا این لحظه (به رنگ سفید اصلی برگشتیم):

هنگامی که خط مورب رسم شد، (Select > All (Ctrl+ A را انتخاب کنید تا انتخاب را در اطراف بوم قرار دهید.

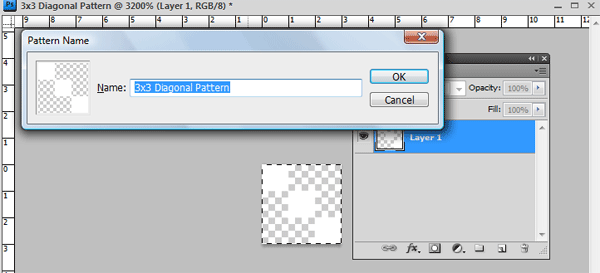
با انتخاب کل بوم ۳ در ۳ پیکسل، به Edit > Define Pattern بروید. آنچه در ادامه مشاهده خواهید کرد پنجره گفتگوی Pattern Name است. فقط الگوی خود را چیزی نام گذاری کنید که به یاد خواهید آورد. ما الگوی خود را my pattern as 3×۳ نامگذاری کردیم.

اکنون می توانید این سند را ببندید (نیازی به ذخیره آن ندارید). به سند اصلی فتوشاپ بازگردید.
در مرحله بعد، ما الگوی سفارشی خود را با استفاده از ۳ روش مختلفی که مورد بحث قرار داده ایم اعمال خواهیم کرد.
اعمال الگو با استفاده از دستور Fill
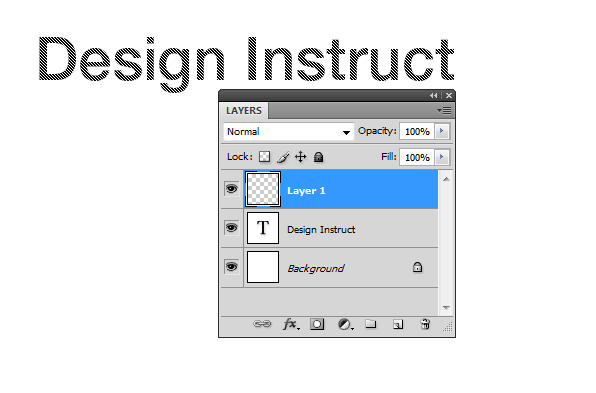
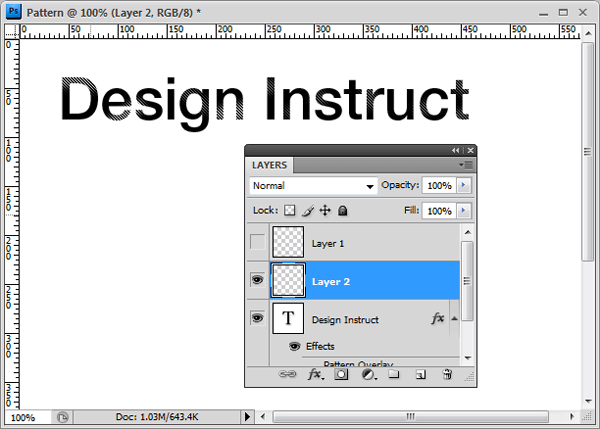
ابتدا یک لایه جدید در بالای لایه متن ایجاد کنید. سپس با نگه داشتن Ctrl / Cmd و سپس کلیک بر روی لایه آن، یک انتخاب در اطراف متن ایجاد کنید.

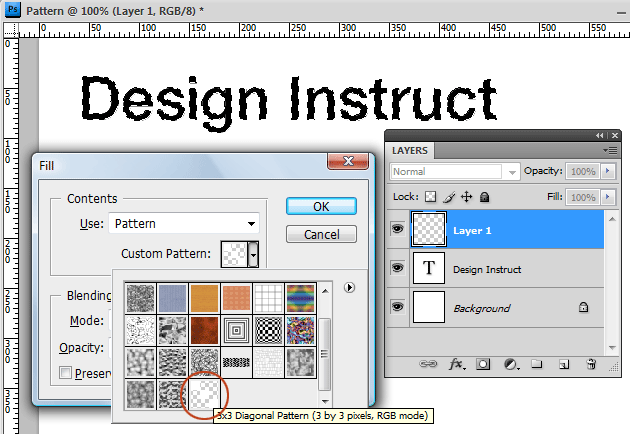
Shift + F5 را فشار دهید (یا Edit > Fill را انتخاب کنید). در زیر Use ، Pattern را انتخاب کنید و زیر Custom Pattern، الگوی خط مورب را که تازه ایجاد کردیم، پیدا کنید.

برای اعمال الگو با استفاده از دستور Fill ، OK را فشار دهید.

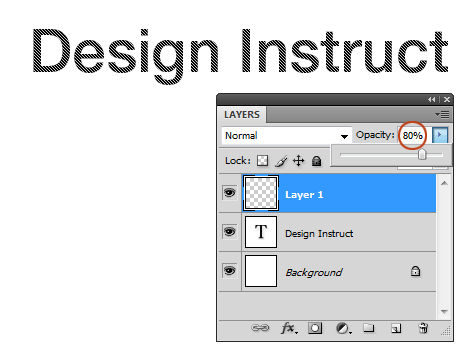
نکته جالب در مورد این تکنیک این است که می توانید حالت مخلوط و سبک لایه الگو را بدون اینکه روی لایه متن زیر آن تأثیر بگذارد تنظیم کنید. بیایید همین کار را انجام دهیم. بگذارید Opacity لایه را به حدود ۸۰٪ کاهش دهیم تا آنقدر قوی نباشد.

نکته: یک کار خوب که باید هنگام استفاده از الگوهای روی یک لایه جداگانه دنبال کنید، پیوند دو لایه به هم است. به این ترتیب، اگر می خواهید لایه متن را جابجا کنید، لایه الگو با آن حرکت می کند (و بالعکس). این کار را با انتخاب هر دو لایه در Layers Panel، کلیک راست روی یکی از آن ها و سپس انتخاب Link Layers انجام دهید.
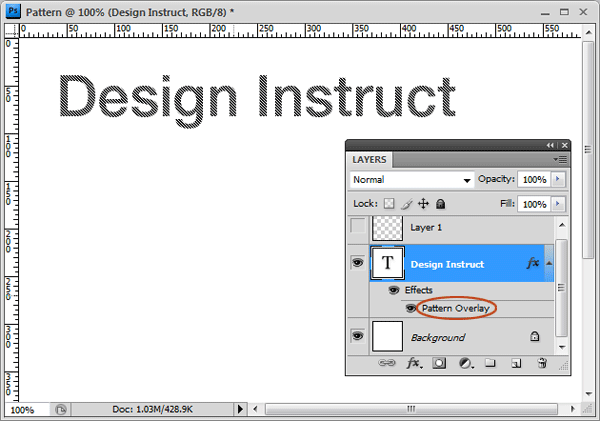
اعمال الگوی سفارشی به عنوان Pattern Overlay
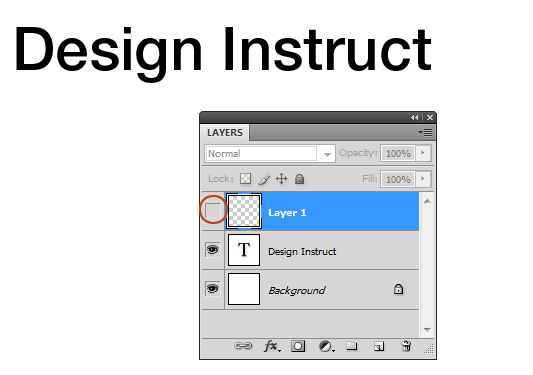
بگذارید همین الگو را دوباره استفاده کنیم، اما این بار با استفاده از یک سبک لایه. لایه الگوی ساخته شده توسط دستور Fill را مخفی یا حذف کنید.

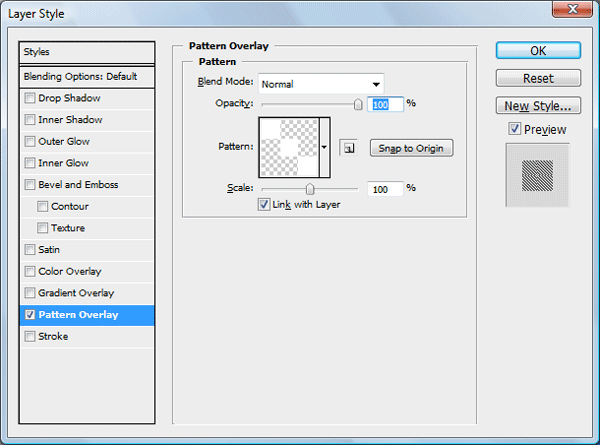
برای دیدن پنجره گفتگوی Layer Style، روی لایه متن دوبار کلیک کنید. برای اعمال اثر لایه و دیدن گزینه های Pattern Overlay ، در سمت چپ روی Pattern Overlay کلیک کنید.
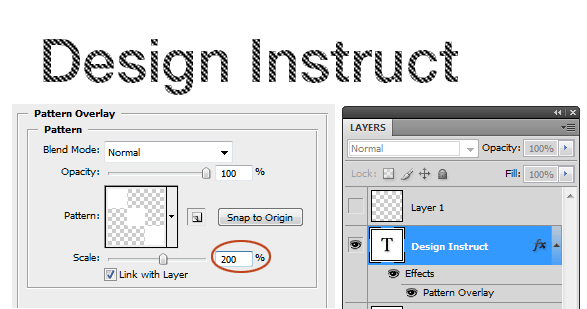
در گزینه Pattern (منوی کشویی) ، الگوی خط مورب ۳ در ۳ ای که ساختیم را پیدا کنید. مطمئن شوید که تیک گزینه Preview در سمت راست پنجره گفتگو زده شده باشد تا بتوانید ببینید که چگونه لایه متن به عنوان سبک طراحی می شود.


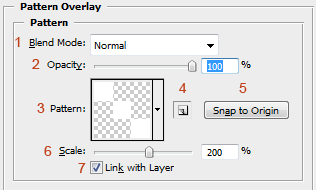
برخی از گزینه های سبک لایه Pattern Overlay :

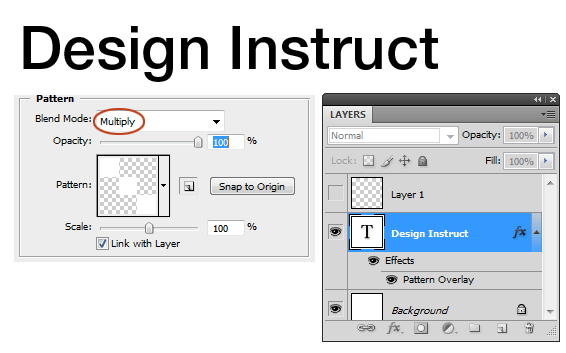
۱- Blend Mode: (به عنوان مثال Darken, Multiply, Color Burn) الگو را تغییر می دهد.
۲- Opacity:شفافیت الگو را کنترل می کند. مقدار آن را کم کنید تا الگو نیمه شفاف شود.

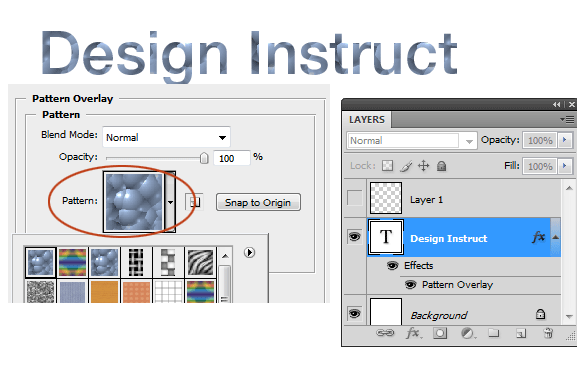
۳٫ Pattern (منوی کشویی): الگویی که باید اعمال شود.

۴- ایجاد preset جدید از الگو: اگر می خواهید الگویی را که اعمال کرده اید به عنوان الگوی دیگری ذخیره کنید، روی این نماد کلیک کنید (این روش صرفه جویی در تمام گزینه های انتخابی دیگر که ساخته اید را نیز حفظ می کند).
۵- Snap to Origin: اگر در حین اعمال افکت لایه ، الگو را می چرخانید، این گزینه را فشار دهید تا موقعیت آن تنظیم شود.
۶- Scale: اندازه و وضوح الگو را تنظیم می کند.

۷- Link with Layer: اگر این گزینه انتخاب شود وقتی آن را حرکت دهید، الگو به همراه لایه حرکت می کند. این گزینه به طور پیش فرض انتخاب شده است. اگر نمی خواهید الگو حرکت کند، تیک آن را بردارید.
اعمال الگوی سفارشی با استفاده از ابزار Pattern Stamp
در مرحله بعد، قصد داریم الگوی خط مورب سفارشی خود را با استفاده از ابزار Pattern Stamp (S) اعمال کنیم. ابزار نقاشی دیگری نیز وجود دارد که می توانید از آن ها استفاده کنید، اما این ابزار خاص مخصوصاً برای کاربرد الگوها است. به این ابزار نقاشی فکر کنید که انگار ابزار براش (B) است، اما به جای براش، با الگو نقاشی می کنید.
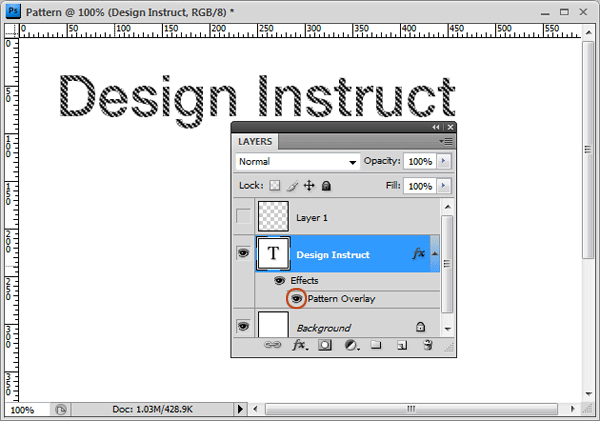
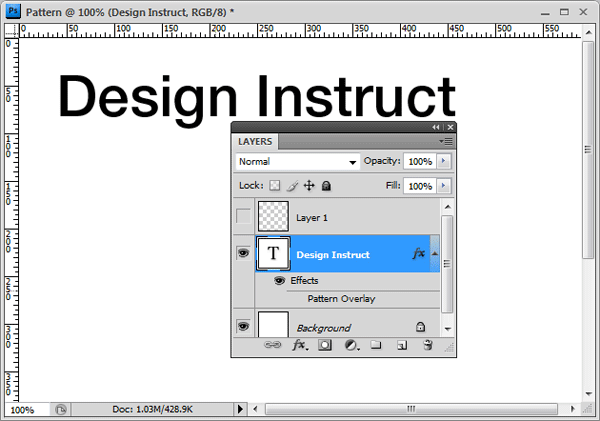
ابتدا اثر لایه Pattern Overlay را مخفی کنید (یا حذف کنید) تا بتوانیم الگوی مورد نظر خود را با استفاده از ابزار Pattern Stamp مشاهده کنیم. با کلیک بر روی نماد چشم در پنل لایه ها کنار Pattern Overlay ، Pattern Overlay را مخفی کنید.


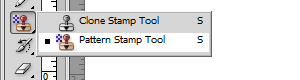
حالا از پنل Tools گزینه Pattern Stamp Tool (S) را انتخاب کنید.

در نوار Options، روی منوی کشویی Pattern picker کلیک کرده و الگوی خط مورب ۳در۳ پیکسل را جستجو کنید. روی الگوی مورب کلیک کنید تا آن را به عنوان نوک قلم مو Pattern Tool Stamp Tool قرار دهید.

برای اعمال الگو، یک لایه جدید ایجاد کنید و روی متن نقاشی کنید. در زیر می توانید ببینید که فقط روی چند مکان کلیک کرده و با گزینه های Pattern Stamp Tool’s Opacity و Flow بازی کردیم تا جلوه های طبیعی و منحصر به فردی بدست آوریم.

نصب Pattern Library در فتوشاپ
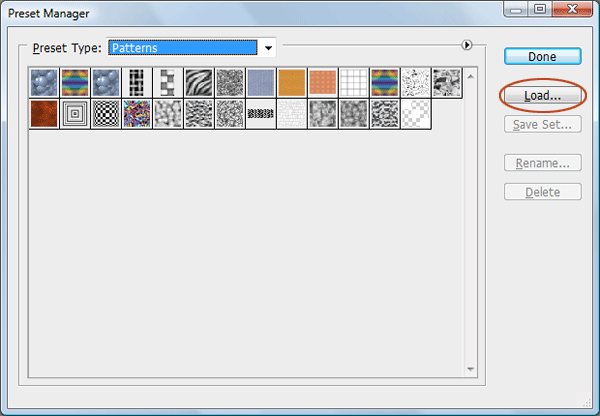
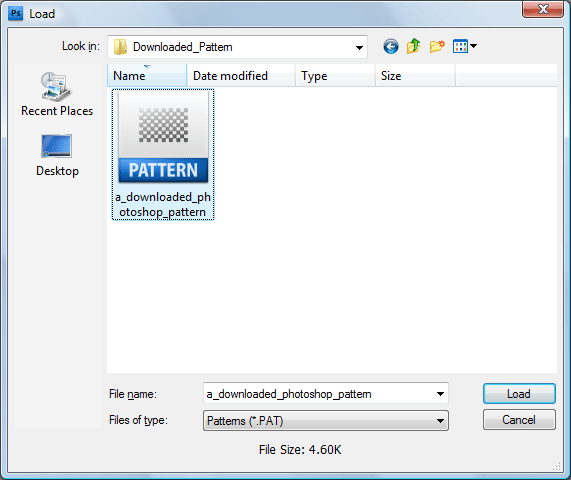
اگر Pattern Library فتوشاپ را دانلود کرده اید، نصب آن سریع است. به Edit > Preset Manager بروید. دکمه Load را در سمت راست فشار دهید. فایل آن را در رایانه پیدا کنید (فایل باید پسوند .PAT داشته باشد).


برای نسخه های Photoshop CS ، می توانید از کتابخانه از پیش تعیین شده pattern در محل پوشه استفاده کنید: Adobe Photoshop [Photoshop Version] > Presets > Patterns.
برای دانلود کتابخانه های Pattern فتوشاپ
شاید بپرسید که از کجا می توانید کتابخانه های الگو فتوشاپ را دانلود کنید.
Adobe – Photoshop Exchange Patterns : بازار رسمی Adobe دارای بخشی در مورد کتابخانه های pattern است. در حال حاضر بیش از ۷۵ کتابخانه در سایت وجود دارد که بسیاری از آن ها برای دانلود رایگان هستند.
deviantART یکی از بزرگترین سایت ها برای طراحان و هنرمندان دیجیتال است، deviantART دارای برخی از کتابخانه های pattern فتوشاپ است که می توانید آن ها را در زیر دسته الگوهای فتوشاپ مشاهده کنید.
Brusheezy سایتی با منابع درجه یک فتوشاپ، دارای بخشی است که الگوهای فتوشاپ را ارائه می دهد که می توانید آن ها را مرتب سازی و فیلتر کنید.
The Ultimate Collection Of Free Photoshop Patterns: این پست در مجله Smashing توسط لینک هایی برای الگوهای رایگان فتوشاپ در سراسر وب بارگذاری شده است.
ایجاد یک کتابخانه الگو
همانطور که قبلاً گفته شد، یک کتابخانه الگو مجموعه ای از الگوهای فتوشاپ است. این ایده خوبی است برای ایجاد کتابخانه های الگوی فتوشاپ برای زمانی که می خواهید الگوهای سفارشی خود را به صورت سازمان یافته یا زمانی که می خواهید الگوهای خود را با دیگران به اشتراک بگذارید، ایجاد کنید.
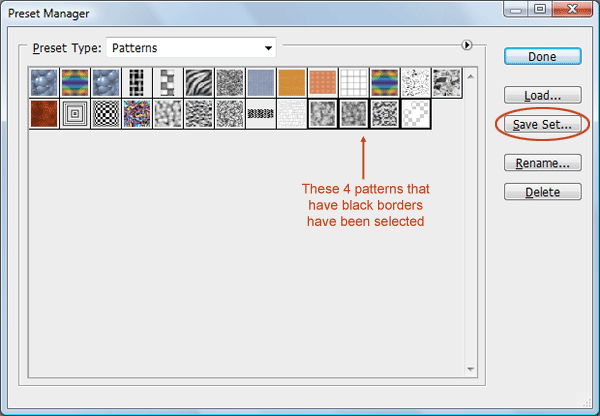
برای ایجاد یک کتابخانه الگو، به (Edit > Preset Manager) بروید. presets را فیلتر کنید تا فقط الگوها نشان داده شوند. با نگه داشتن Ctrl / Cmd و کلیک کردن روی هر یک از آن ها ، الگوی مورد نظر خود را در کتابخانه الگو انتخاب کنید.
پس از انتخاب همه الگوی مورد نظر خود، بر روی دکمه Save Set کلیک کنید. فایل الگو را در هر نقطه از رایانه خود ذخیره کنید.

منبع: sariasan.com

نظر شما :